Frontend와 Backend의 가장 큰 차이점은 시각화입니다. 그리고 시각화는 결국 색에 차이를 둔 배열들로 코딩 실력과 무관하게 결국 미적 감각이 수반되어야 합니다.
하지만 이런 부분은 복잡하고 논리/알고리즘을 따지는 코딩을 하는 와중에는 깊게 생각하지 않고 결국 막판에 대충 대충 꾸미게 되버리는 경우가 종종 있고 색과 문자나 배경, 표, 선등을 나타낼때 색은 크게 신경을 쓰지 않는 경우가 많습니다.
(모두 제 경우 입니다...)
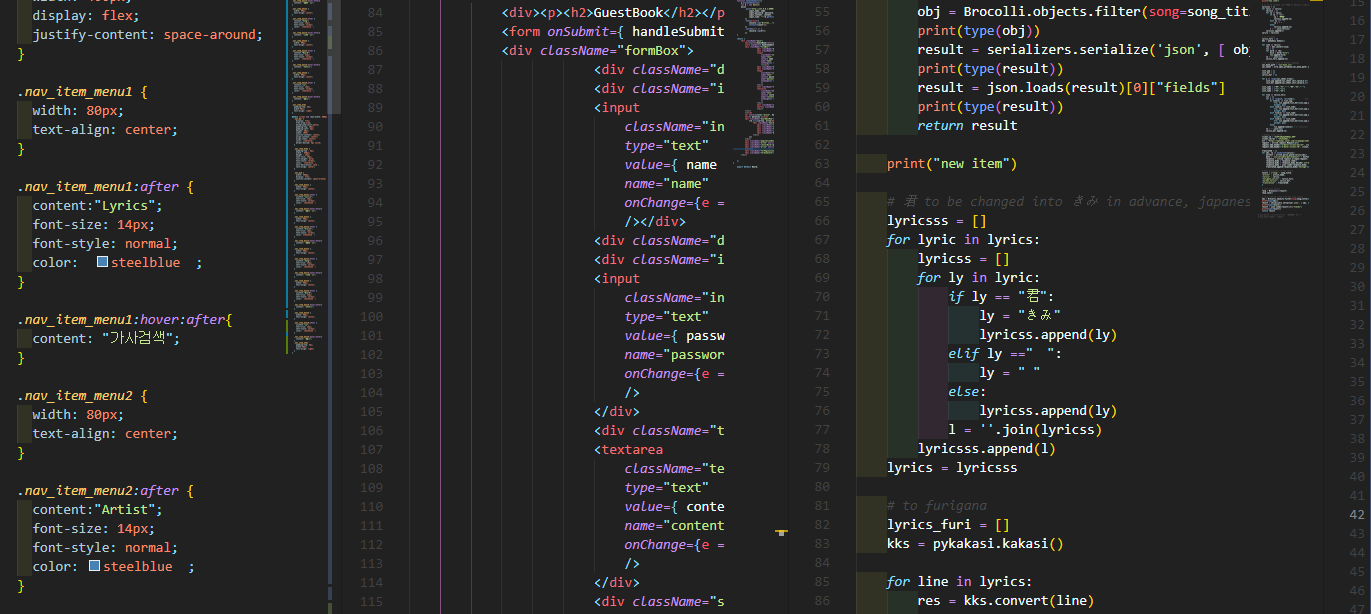
하지만 조금만 신경써서 프론트 할때는 이왕이면 나만의 색 코드 이름을 외어 쓰면 좀 더 기분좋은 코딩을 할 수 있습니다. 비주얼 스튜디오 코드 역시 구분을 위한 목적이지만 아무래도 단색으로만 이루어진 코드보다 형형 색색의 코드가 좀더 가독성이나 미적인 면에서 훨씬 낫습니다.

미적인 감각은 어느정도 타고나는 것이 있겠지만 계속해서 더 나은 색 조합이나 색들에 대하여 익숙해지면 없던 감각도 살아나기 때문에 항상 색을 고를때는 단순히 red, blue, green 이런 색만 고르지 말고 또 쓸데없는 시간을 투자해서 color 팔레트에서 색을 고르는 것도 아닌 정해진 색의 이름들을 어느정도 기억해서 이용하는 습관을 들이는 것을 추천합니다.
아래는 제가 최애하는 W3Schools에서 제공하는 모든 브라우저에서 먹히는 HTML Color Names입니다. 외운다기보다 색을 적용할때는 아래 표를 보고 맘에드는 색을 Hex코드가 아닌 직접 색 이름을 적는 것이지요.
(영어 단어 공부도 되는 건 덤입니다.~)
https://www.w3schools.com/colors/colors_names.asp
HTML Color Names
HTML Color Names Color Names Supported by All Browsers All modern browsers support the following 140 color names (click on a color name, or a hex value, to view the color as the background-color along with different text colors): Click here to see the 140
www.w3schools.com
red 대신에 이왕이면 maroon이나 tomato를
blue 대신에 이왕이면 navy나 steelblue를
yellow 대신에 gold를
green 대신에 seagreen을
사용하면 어떨까요? 😎