http://conansjh20.pythonanywhere.com/lottopage/
위의 홈페이지를 만들기 위한 모든 과정을 하나하나 포스팅 하도록 하겠습니다.
이제 만들어진 앱을 실제 웹서버에 업로드하고 배포하도록 하겠습니다.
사실 이번 과정은 전부 아래 블로그에서 참고하였으니 그대로만 따라 하시면 될듯 합니다.
https://blog.naver.com/pjok1122/221607377401
[Python / Django] pythonanywhere 배포하기(웹 호스팅)
1. 배포를 위한 설정Setting.py에서 다음을 수정하셔야 합니다.(1) DEBUG처음에는 DEBUG &#...
blog.naver.com
그저 여기서는 제가 위의 포스트의 가이드대로 진행하다가 헷갈린 부분들을 보완하면 다음과 같습니다.
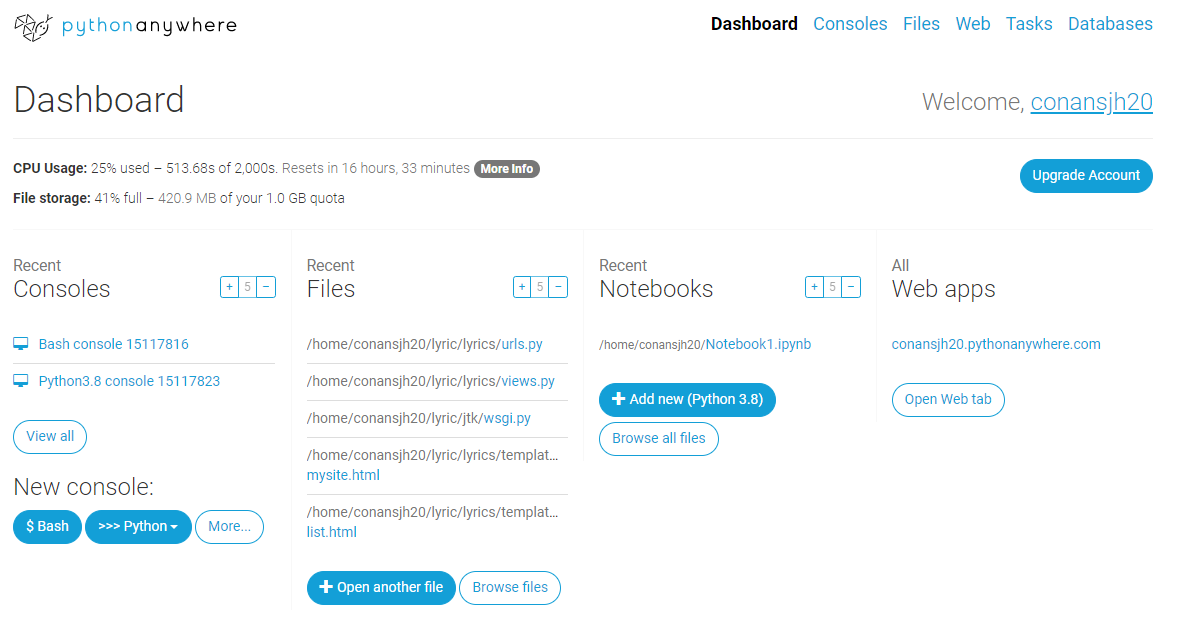
일단 www.pythonanywhere.com 에서 가입을 하여 로그인을 하면 나오는 화면은 다음과 같습니다.

크게 네개의 메뉴가 나오는데 위 화면은 $5/월 계정 기준이니 메뉴가 안뜨는건 무료계정이기 때문입니다.
- Consoles : 명령 프롬프트 창입니다. 처음 가상환경 설정 및 이후 모듈 설치를 할 때 이용합니다.
- Files : 내 컴퓨터 안의 모든 파일들을 업로드할 때 이용하는 메뉴입니다.
- Notebooks : 파이썬 코딩을 할수 있습니다. 쥬피터 노트북 방식으로 바로바로 결과를 확인하며 작업할 수 있습니다.
- Web apps : 내가 업로드한 앱의 설정을 하는 곳입니다.
일단 나의 계정의 폴더 구조는 다음과 같습니다.
/home/내계정아이디/
그리고 Web apps 메뉴에 들어가 새로 앱 만들기를 하면 파이썬 버전을 선택하고 django 사용 선택 및 도메인이 따로 없으면 내 웹앱의 이름을 설정하면 다음과 같이 폴더구조가 생깁니다.
/home/내계정아이디/설정한웹앱이름/
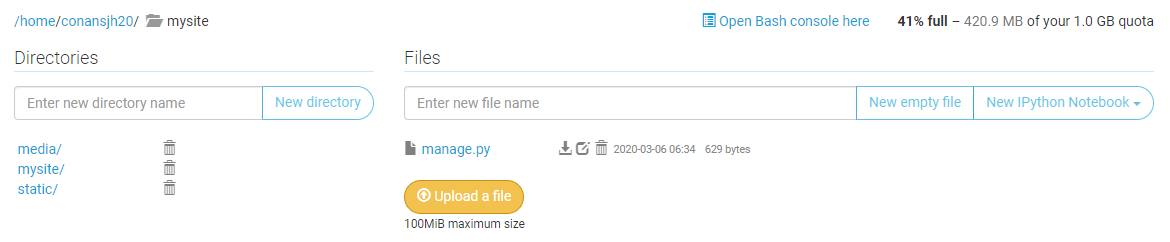
그리고 그 안에는 다음과 같은 구조입니다.

익숙한 manage.py가 보이고 mysite라는 이름의 폴더가 또 있습니다. 내가 설정한 웹앱 이름과 같은 이름으로 프로젝트 폴더가 생긴다는 것을 알 수 있습니다.
media와 static은 향후 만들 html파일들과 연계된 관련 css, js 파일이나 또는 jpg, mp3 같은 미디어 파일들이 들어가는 폴더이겠지요.
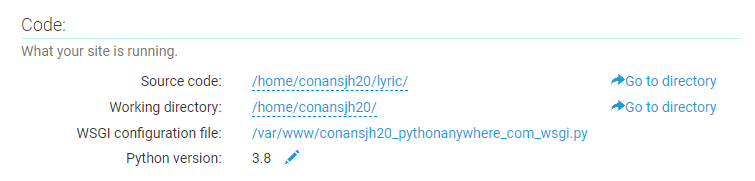
하지만, 위 생성된 폴더는 전부 무시하고 우린 이미 모든 관련 파일/폴더를 내 컴퓨터에 만들었기 때문이 이 폴더를 통째로 압축하여 /home/내계정아이디/다른웹앱이름/ 의 폴더를 만들어서 그안에 압축파일을 넣은다음 압축을 풀고 관련 작업을 하여 완료합니다. 기존에 서버가 만들어 준 폴더들은 그냥 전부 지워버려도 됩니다. 그리고 내가 직접 만든 폴더로 연결될 수 있도록 아래 설정들을 바꿔줘야 합니다.

Source code 폴더 경로 수정 및 WSGI configuration file에 들어가 project_home 경로와 os.environ['DJANGO_SETTINGS_MODULE'] = 프로젝트폴더명.settings 로 경로를 수정합니다.
그리고 가상환경 virtualenv 설치했던 경로도 정확히 설정하여 작동하는 것을 꼭 확인합니다.
가상환경은 /home/내계정아이디/내웹앱폴더/ 에 설치합니다.

그리고 가상환경 설정 후에는 위 Virtualenv의 아래 있는 Start a console in this virtualenv에 들어가 관련 후속 작업을 진행하도록 합니다.
그리고 Log files: 의 Error log 에서 관련 에러 내용을 볼 수 있습니다.

마지막으로 웹 크롤링 앱을 만드시려면 무료 계정은 pythonanywhere에서 허용한 웹이 아니면 크롤링을 다 막아놨으니 $5/월 이상 계정을 사용하셔야 합니다.
이상으로 파이썬을 이용한 내 웹 앱을 만들었습니다.